4D v13
SVG_New_textArea
- 4D SVG Component
-
- Text
-
- SVG_APPEND_TEXT_TO_TEXTAREA
- SVG_Get_text
- SVG_New_textUpd
- SVG_New_textAreaUpd
- SVG_New_tspanUpd
- SVG_New_vertical_text
- SVG_SET_FONT_COLOR
- SVG_SET_FONT_FAMILY
- SVG_SET_FONT_SIZE
- SVG_SET_FONT_STYLE
- SVG_SET_TEXT_ANCHOR
- SVG_SET_TEXT_KERNING
- SVG_SET_TEXT_LETTER_SPACING
- SVG_SET_TEXT_RENDERING
- SVG_SET_TEXT_WRITING_MODE
- SVG_SET_TEXTAREA_TEXT
 SVG_New_textArea
SVG_New_textArea
| SVG_New_textArea ( parentSVGObject ; text {; x {; y {; textWidth {; textHeight {; font | styleDef {; size {; style {; alignment}}}}}}}} ) -> Function result | ||||||||
| Parameter | Type | Description | ||||||
| parentSVGObject | SVG_Ref |

|
Reference of parent element | |||||
| text | Text |

|
Text to insert | |||||
| x | Longint |

|
Coordinate on X axis | |||||
| y | Longint |

|
Coordinate on Y axis | |||||
| textWidth | Longint |

|
Width of text area | |||||
| textHeight | Longint |

|
Height of text area | |||||
| font | styleDef | Text |

|
Font name or Style definition | |||||
| size | Integer |

|
Size of characters in points | |||||
| style | Integer |

|
Style of characters | |||||
| alignment | Integer |

|
Alignment | |||||
| Function result | SVG_Ref |

|
Reference of SVG text object | |||||
The SVG_New_textArea command inserts a text area in the SVG container designated by parentSVGObject and returns its reference. If parentSVGObject is not an SVG document, an error is generated.
The "textArea" element is recommended by the SVG tiny 1.2 standard and implemented in 4D v11 SQL beginning with version 11.3 (see http://www.w3.org/TR/SVGMobile12/text.html#TextAreaElement). This element implements a text area that, unlike the "text" element, automatically handles the line feed when the text exceeds the width requested.
Note: In the "textArea" element, <tbreak/> elements replace line returns.
The optional x and y parameters can be used to specify the position on the X and Y axes of the top left corner of the area.
The optional textWidth and textHeight parameters specify the size of the area in the user coordinate space. If one or the other of these parameters is not provided, the text area will automatically be fitted to its contents.
The SVG_New_textArea command accepts two different syntaxes for setting characters:
- You can pass various values in the font , size , style and alignment parameters: font and size can be used to specify the font and size, in points, to be used. When these parameters are omitted, the text will be written in Times New Roman 12 pts.
The optional style parameter gives information about the character style used. In the style parameter, you must pass one of the following values or a combination of several of them (or you can also use the corresponding 4D constants from the Font Styles theme):0 = Plain
1 = Bold
2 = Italic
4 = Underline
8 = Strikethrough
The optional alignment parameter can be used to set the type of alignment to be applied to the drawn text. You can pass one of the following values:1 = Align default (left)
2 = Align left
3 = Center
4 = Align right
5 = Justify - Or you can pass a style definition in the styleDef parameter (instead of the font parameter) and then omit the following parameters. For example, you can pass:
SVG_New_textArea($Dom_svg;"Hello World !";x;y;vWidth;vHeight;style_definition)
... where the style_definition parameter contains a complete style definition. If you pass, for instance, "{font-size:48px;fill:red;}", this definition is added as a style attribute in the form:style="font-size:48px;fill:red;"
In this case, any additional parameters are ignored.

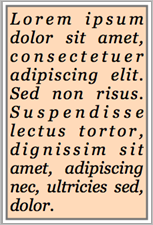
$svg:=SVG_New
`Position a border rectangle
$rec:=SVG_New_rect($svg;5;5;210;320;0;0;"#777";"peachpuff";3)
`The text
$txt:="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor."
$txtArea:=SVG_New_textArea($svg;$txt;10;10;200;310;"Georgia";25;Italic;5)
`Save document
SVG_SAVE_AS_TEXT($svg;"test.svg")
Product: 4D
Theme: Text
Number:
65955

Created: Composant 4D SVG v11.3
Modified: 4D v12
Modified: 4D v13
SVG_APPEND_TEXT_TO_TEXTAREA
SVG_New_text
SVG_New_vertical_text
SVG_SET_TEXTAREA_TEXT








